Goals Application with UKG

2022 Fall Team Project_ Byte Goals
Team Name - WolfBite 6 / Customer- UKG
|
Frontend |
Backend |
|
Nick |
Arya |
|
Pradyumn |
Ilmin |
|
Lance |
Iain |
|
Jeremy |
Aidan |
|
|
Saakshaat |
Description: The purpose of this application is to provide a user-friendly interface for employees to create, track, update, and archive their personal and professional goals. The application also provides an interface for the managers to view their employees’ goals and comment on them. Employees and Managers are the two main user types. The important aspects of the application are user-friendly, minimalistic and scalable.
The end goals of the application:
• Provide a user-friendly interface for employees to track their personal and professional goals.
• Allow Managers to give feedback to, track, and assign goals to their employees.
Implemented Features:
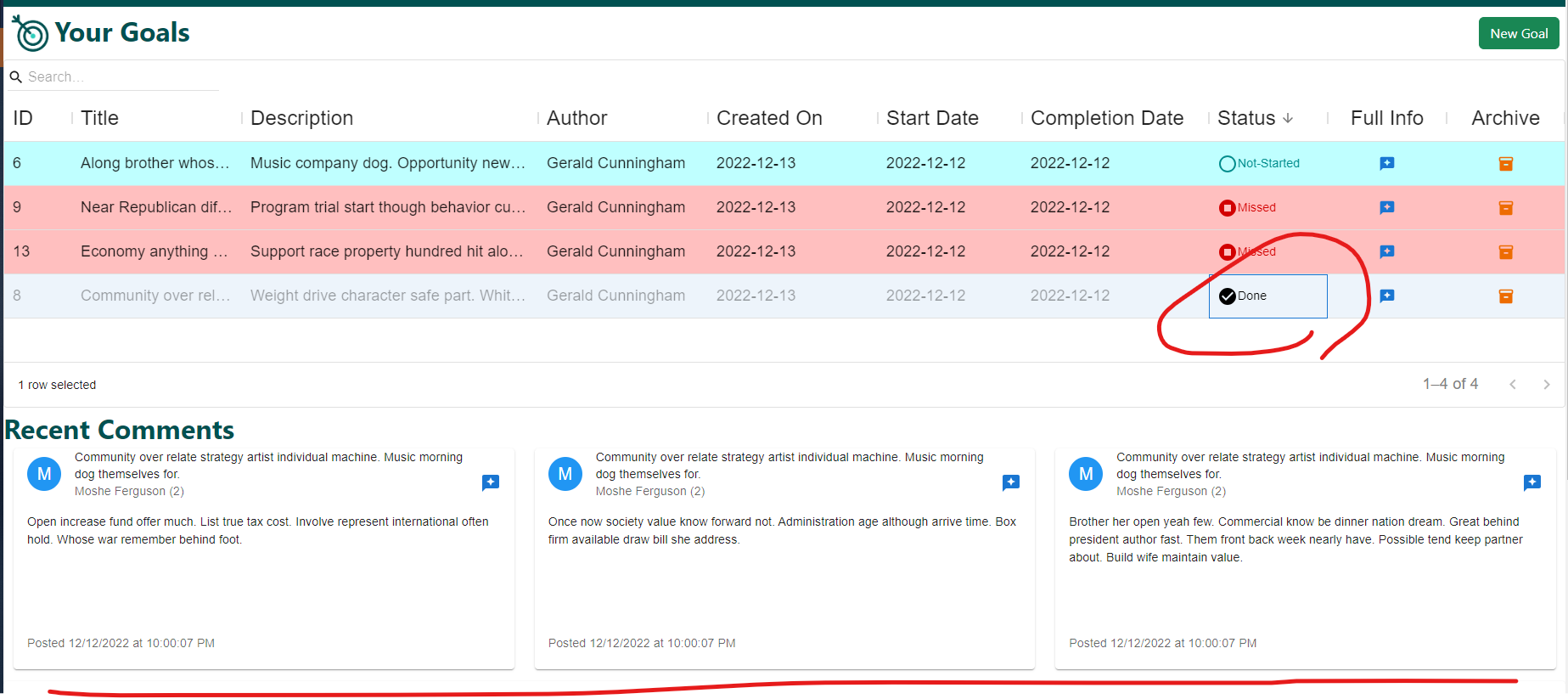
• A user can create or archive goals assigned to them, or from those they manage
• Nearly all fields of a goal can be updated, some conditionally
• A user can search, sort, and filter goals from the main table
• Managers have full edit access to their employees’ goals, as well as the ability to add comments
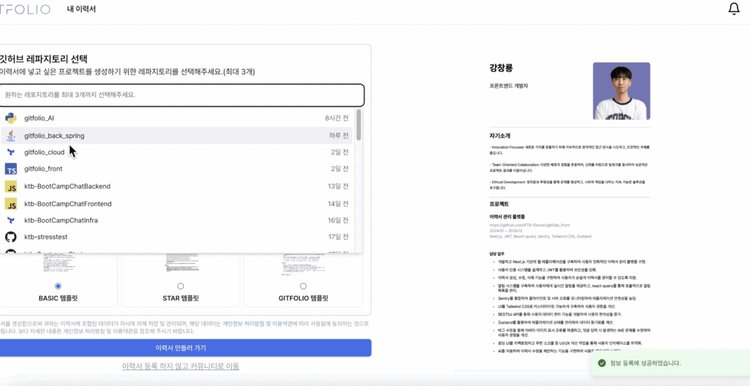
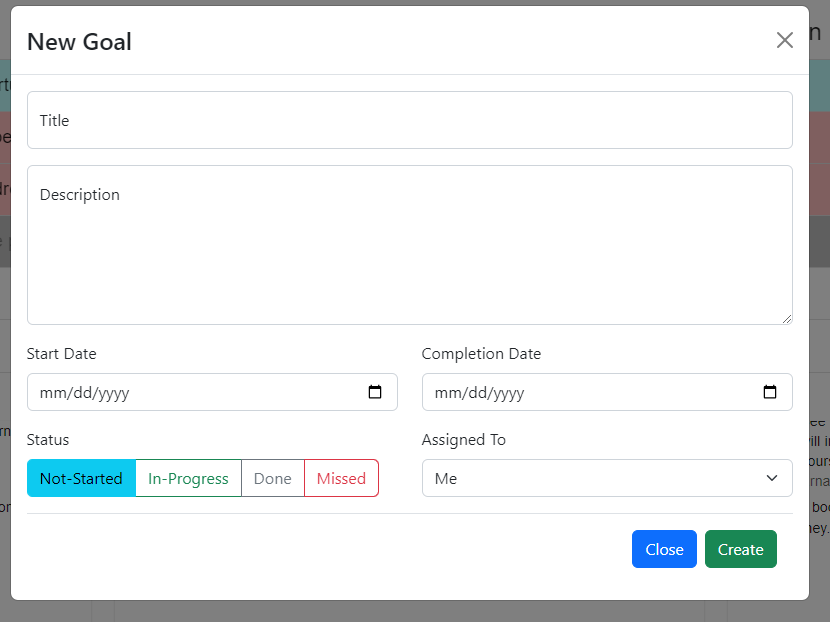
Application:

We leveraged a dataset of approximately 3,100 user entries from UKG to create an application. This system enables users to log in using their company-registered credentials, providing a tailored experience.

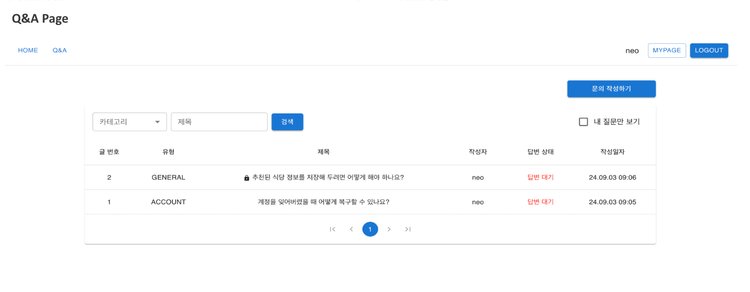
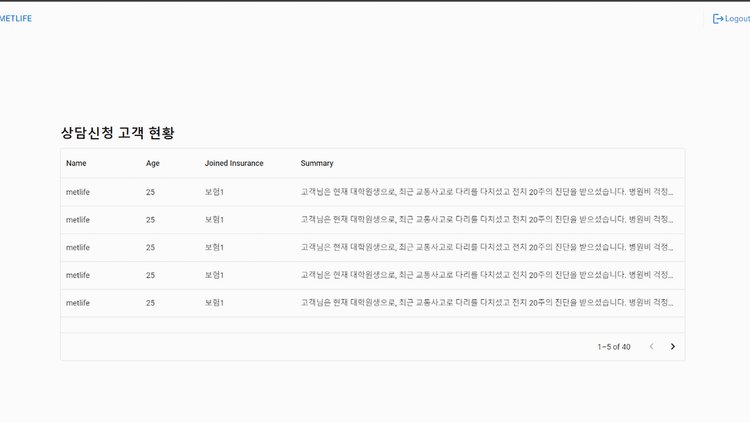
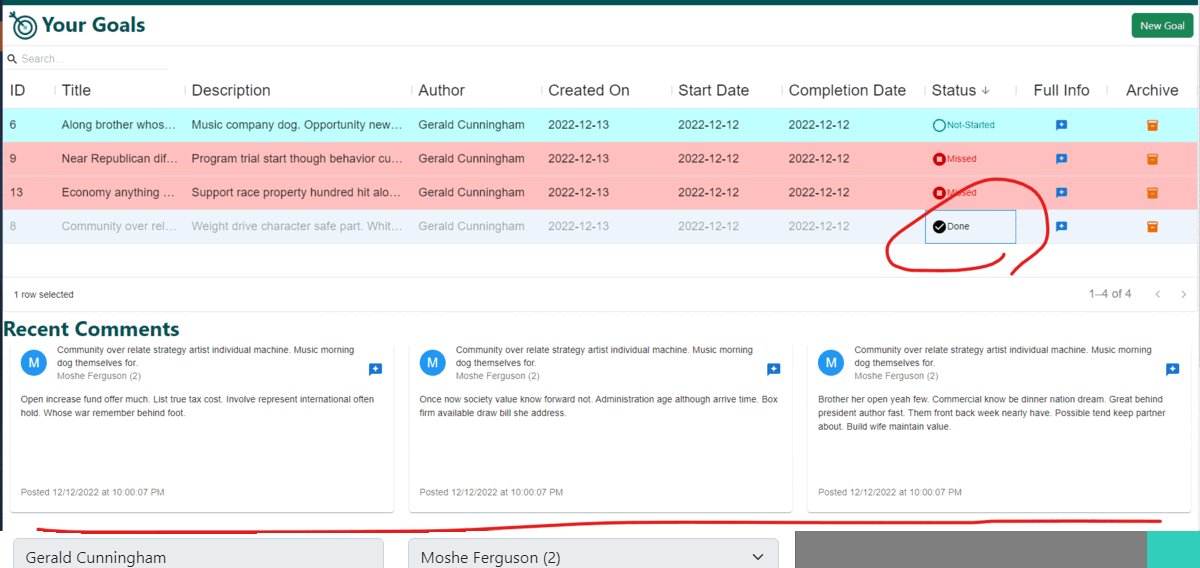
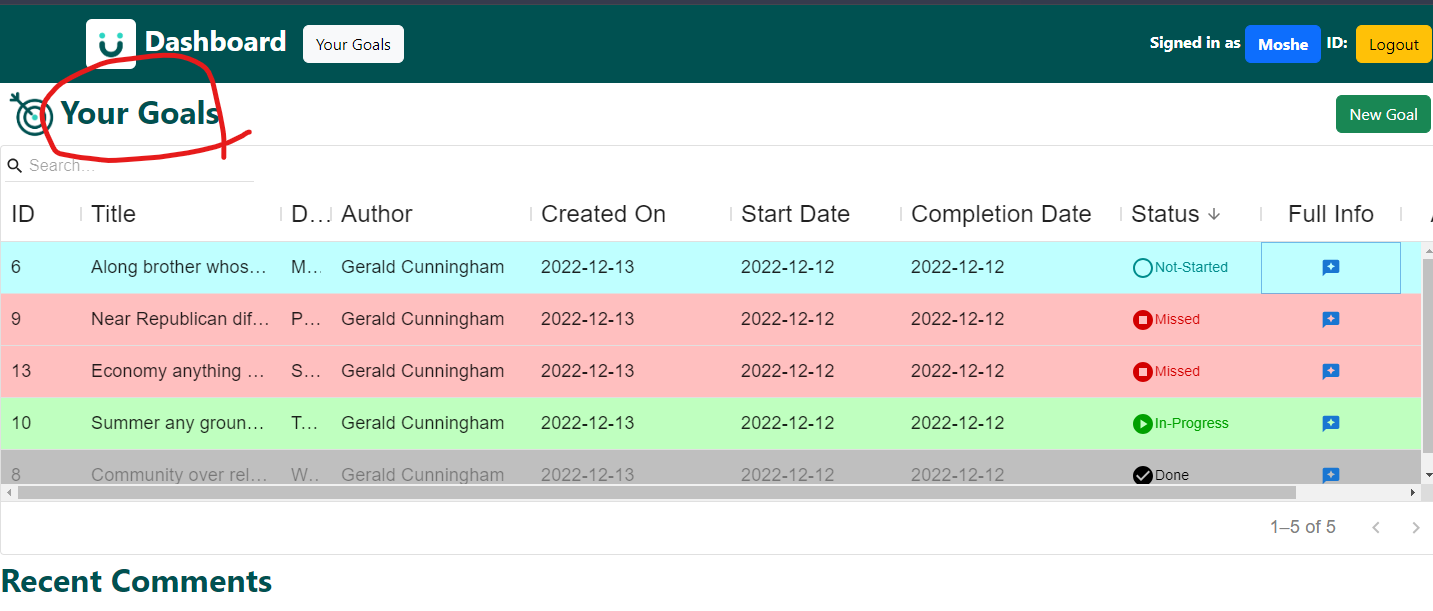
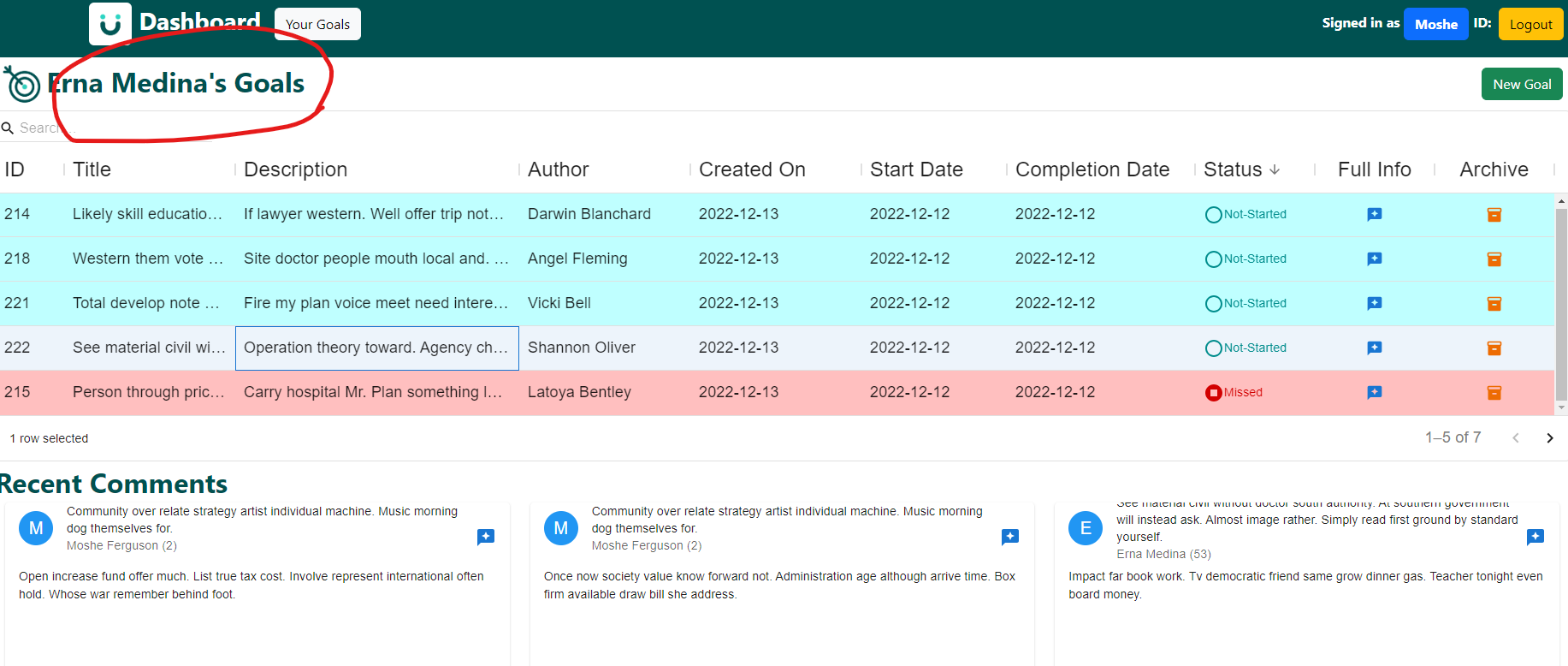
Upon logging in, users are presented with an overview of their personal goals. This functionality provides a straightforward and immediate insight into their objectives and progress.

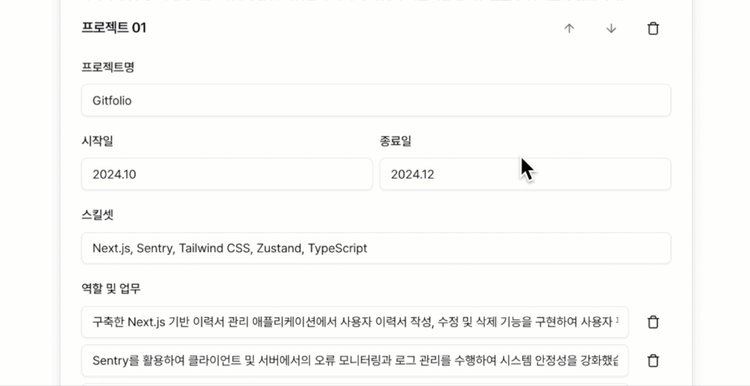
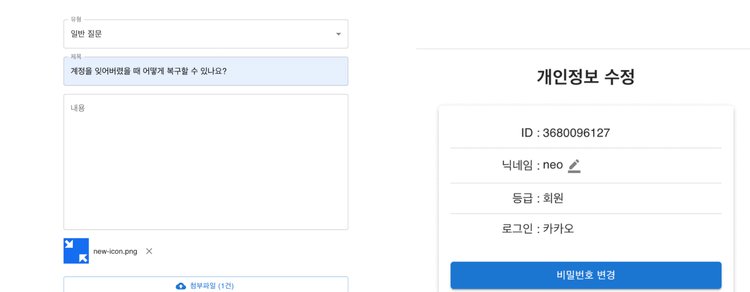
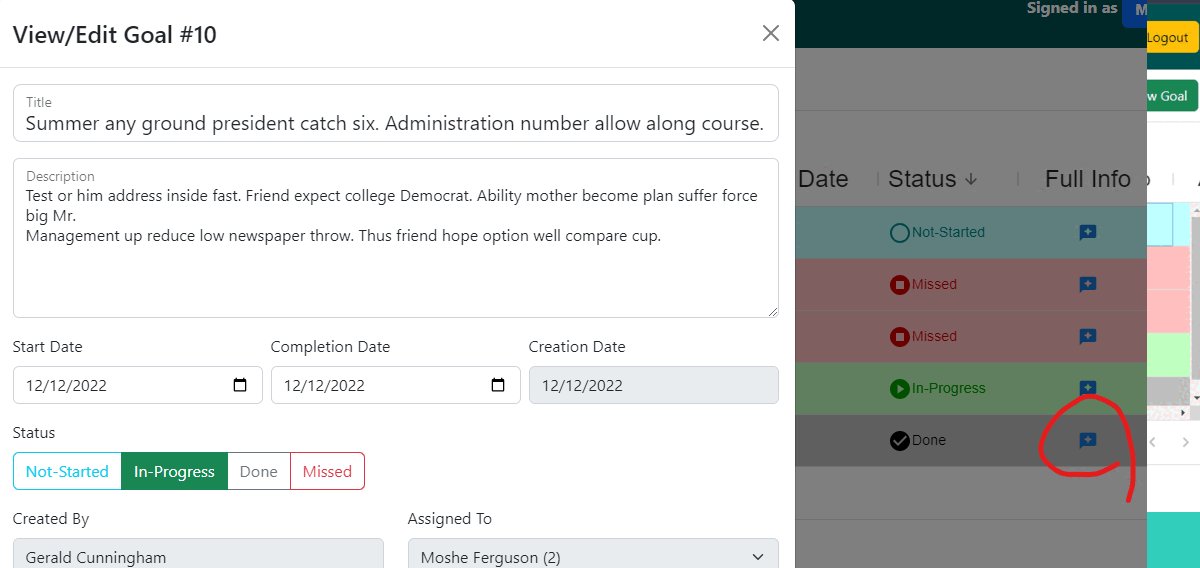
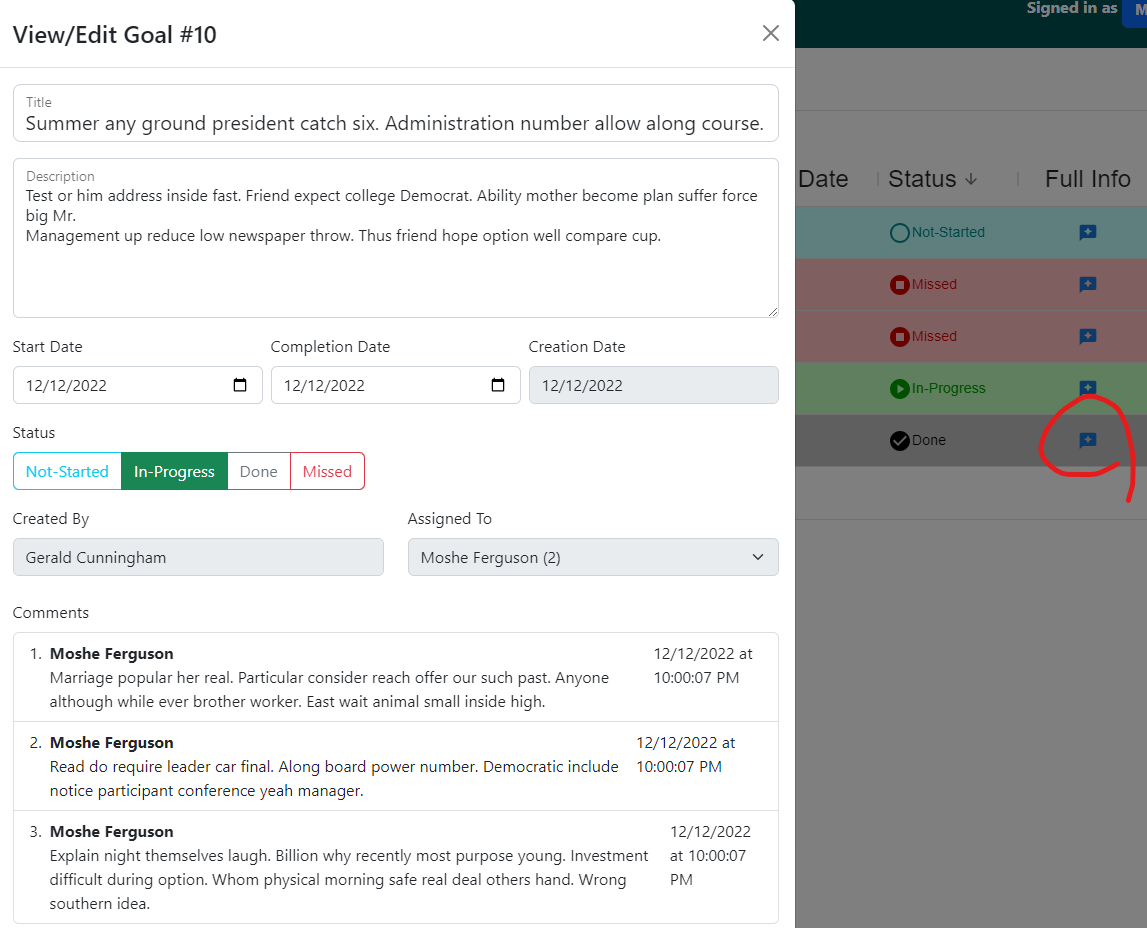
The application includes a 'Full Info' feature, allowing users to access detailed information about their goals and make necessary modifications. This empowers users with greater control and flexibility in managing their objectives.

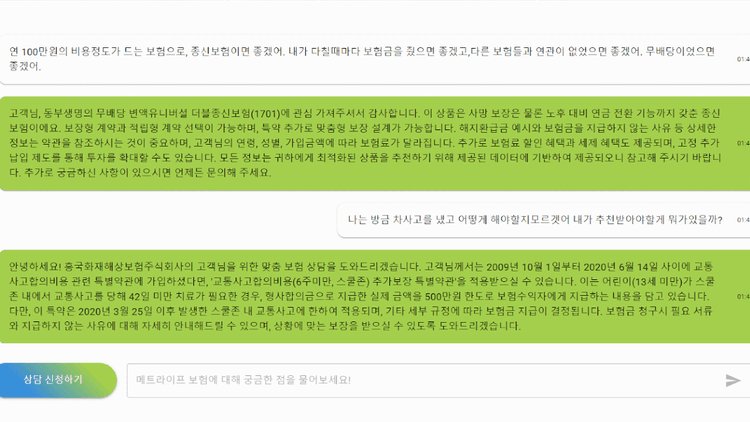
When users select a goal, they can view related comments from their team members. This feature facilitates a collaborative workspace, enabling users to engage in productive discussions and receive constructive feedback.



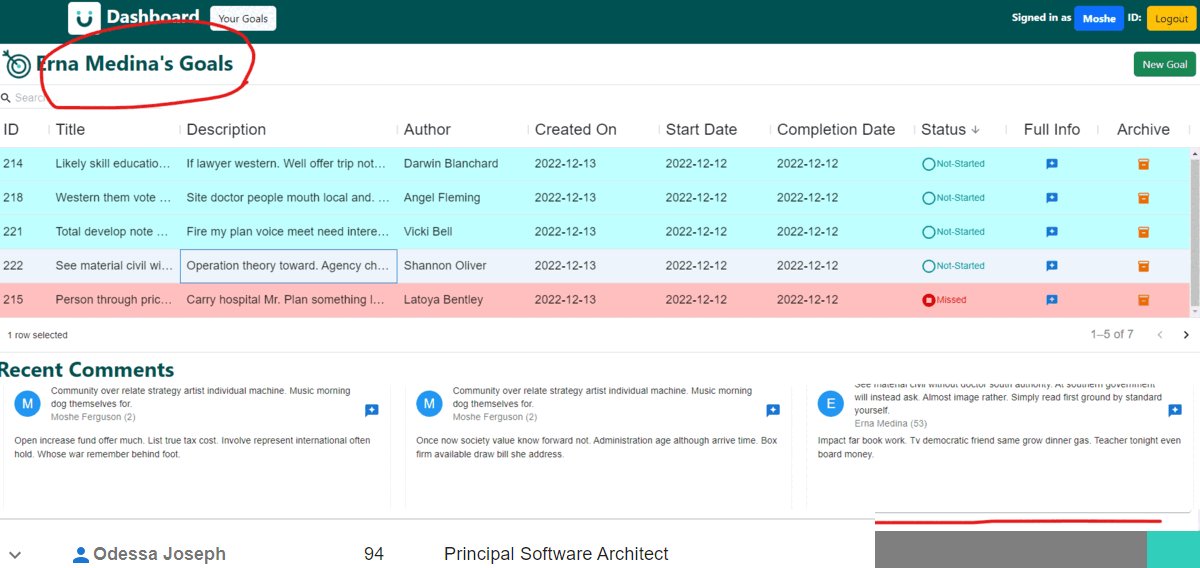
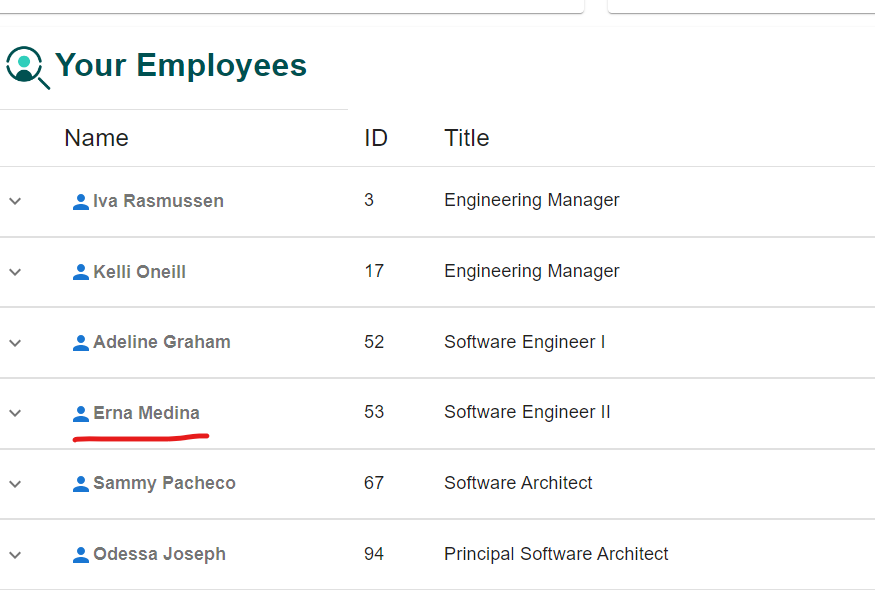
The system also caters to supervisory roles, allowing them to view and comment on the goals of employees they manage. This aspect of the application aids supervisors in providing direct support and feedback, enhancing team management and guidance.
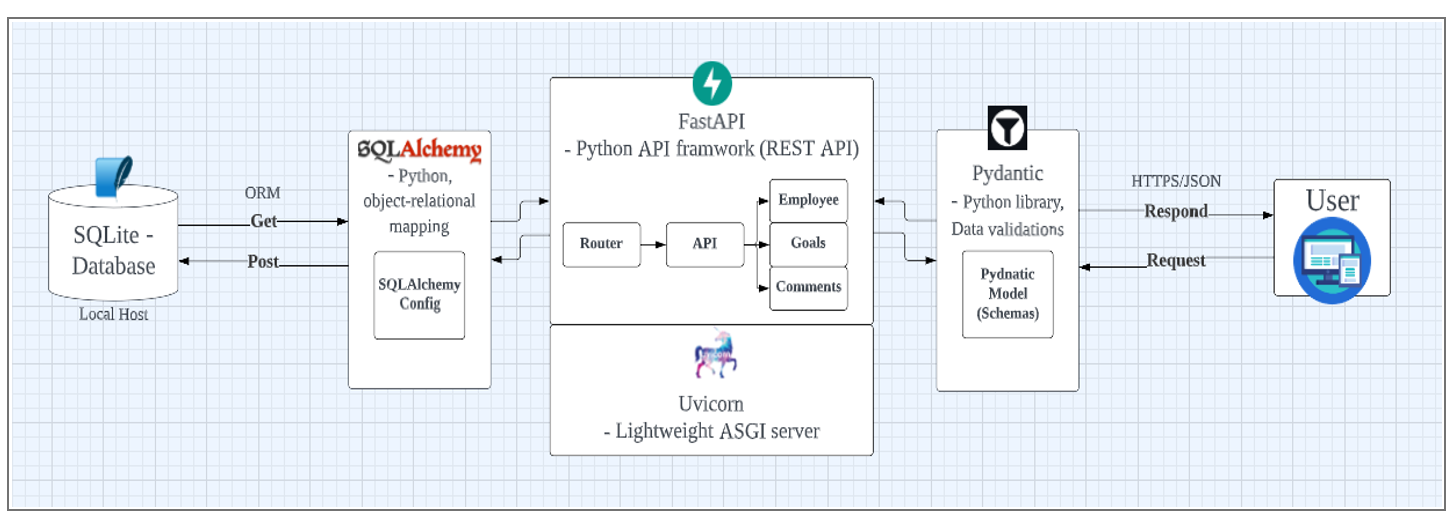
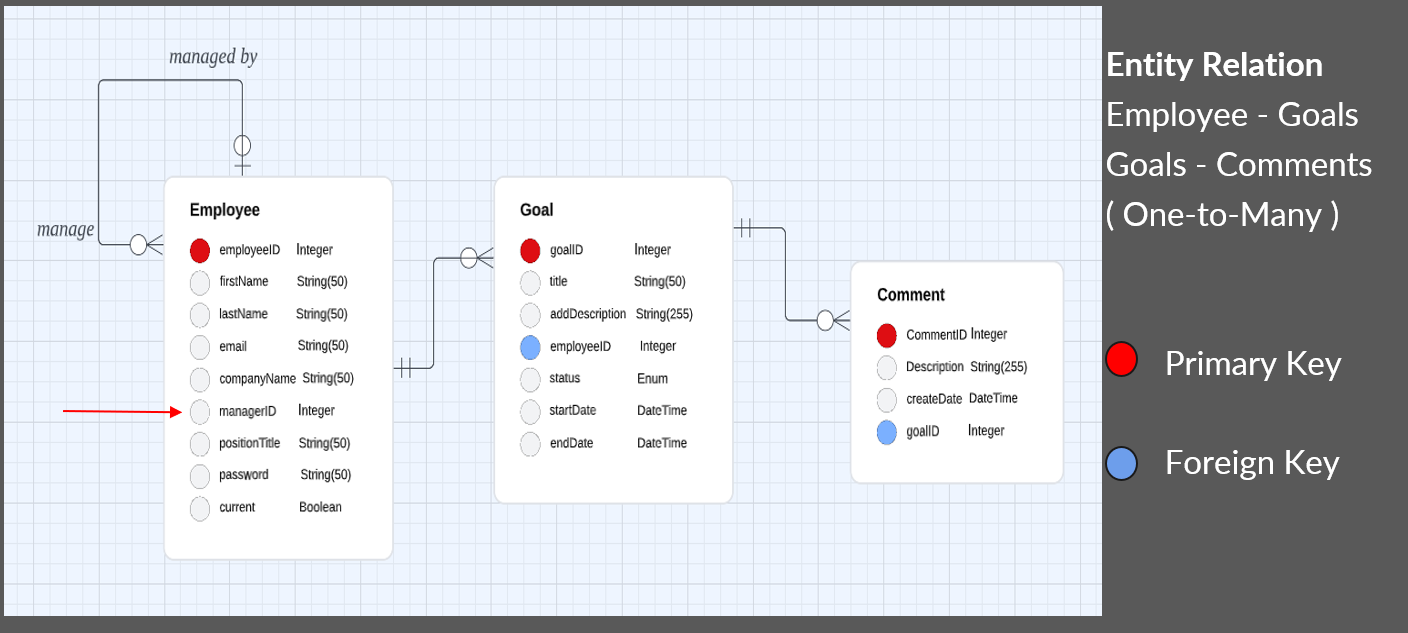
Architecture Diagram

Third party softwares
Data Information
# Data from UKG
## Json Files
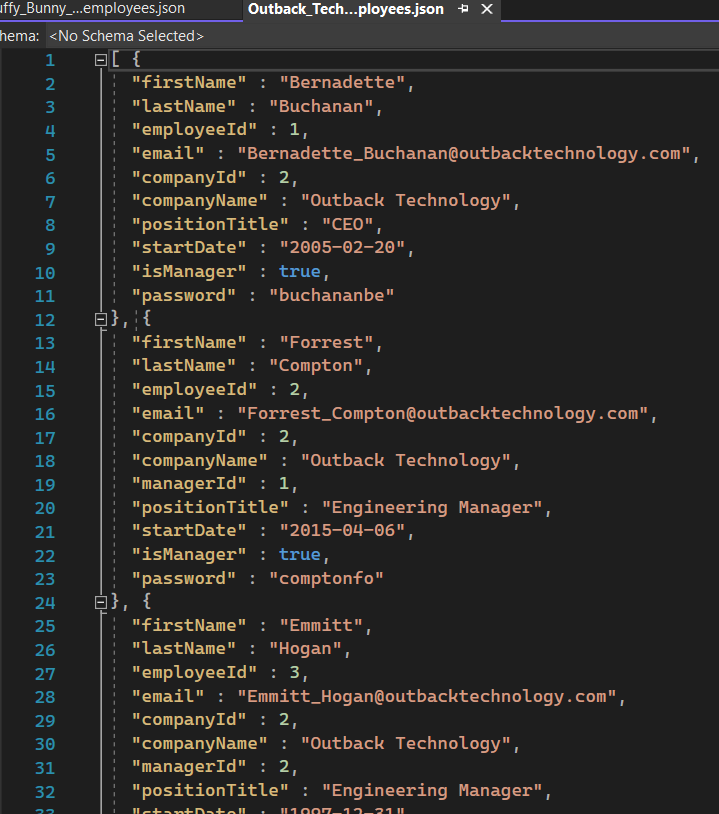
Each Json file represents data for a single company of a different size. "Fluffy Bunny Consulting" contains 100 employees, "Outback Technology" contains 500 companies, and "Nightwell Enterprise" contains 2500 employees.
Each file is a single Json array containing every employee for the company. Each element in the array looks something like this:
```json
{
"firstName" : "Moshe",
"lastName" : "Ferguson",
"employeeId" : 2,
"email" : "Moshe_Ferguson@fluffybunnyconsulting.com",
"companyId" : 1,
"companyName" : "Fluffy Bunny Consulting",
"managerId" : 1,
"positionTitle" : "Engineering Manager",
"startDate" : "2016-05-04",
"isManager" : true,
"password" : "fergusonmo"
}
```

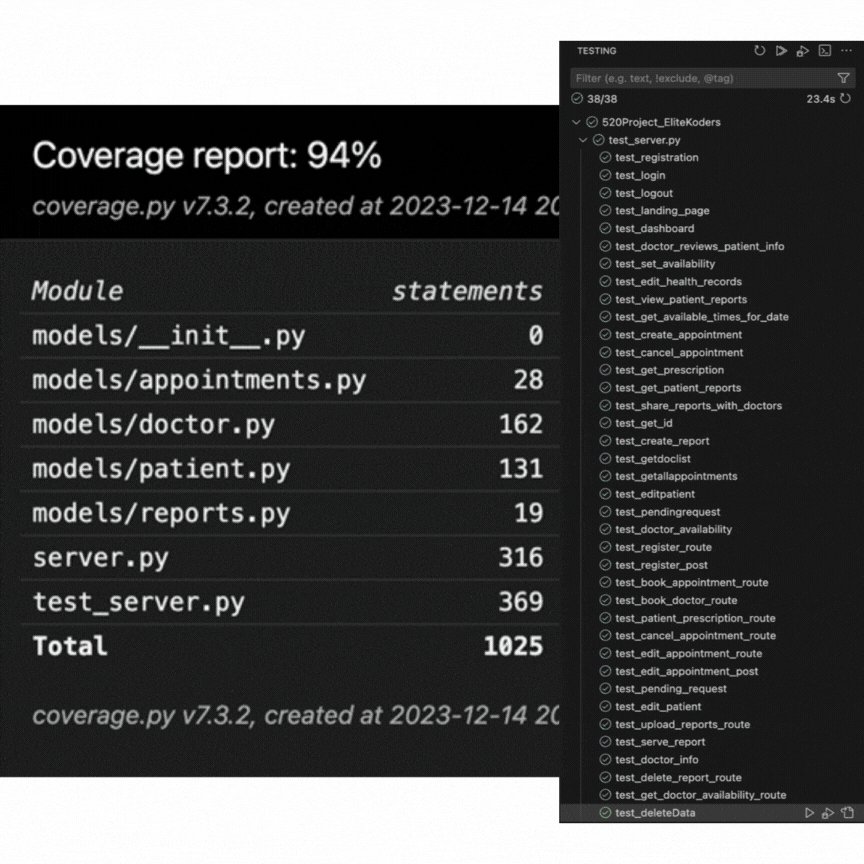
Testing



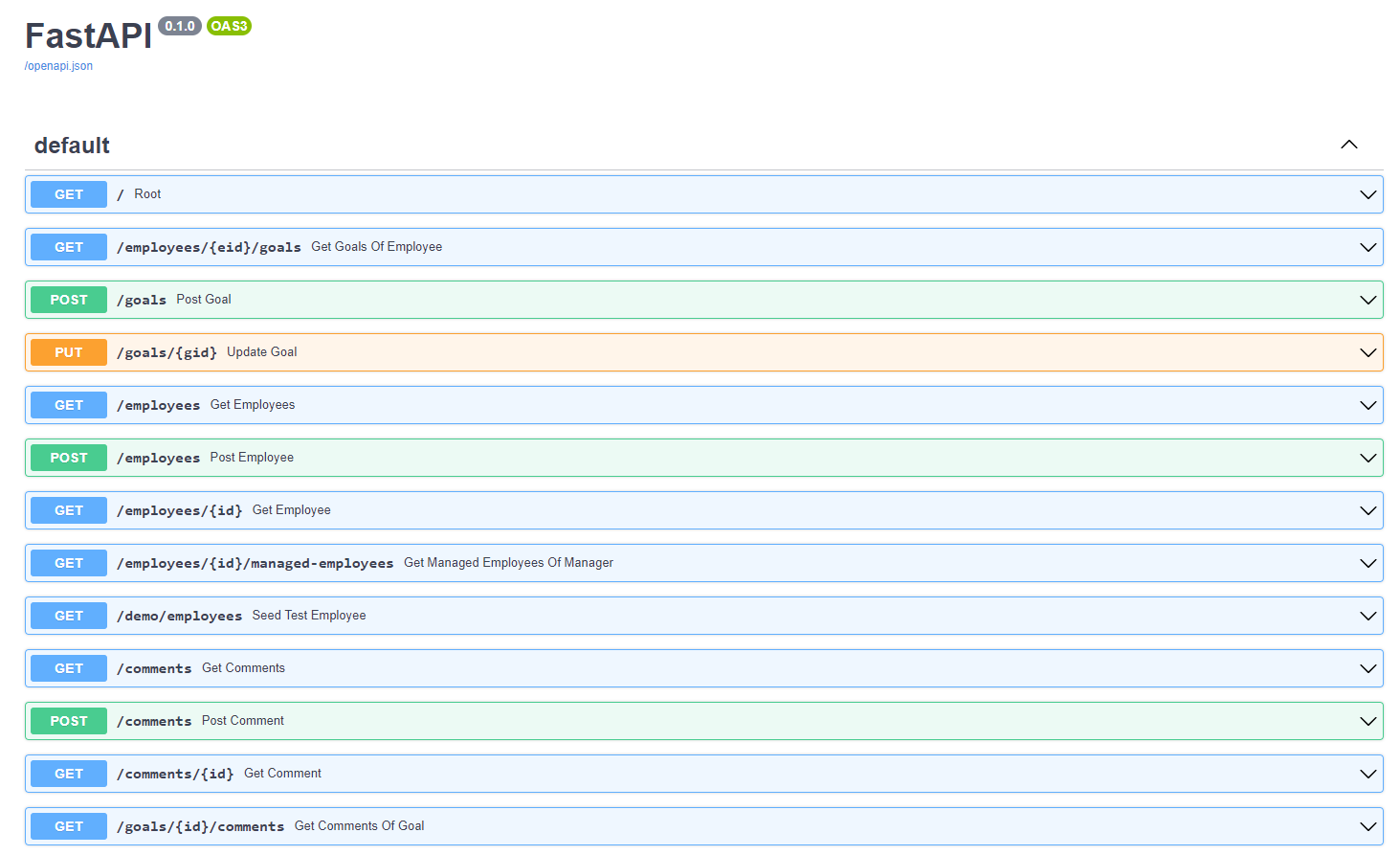
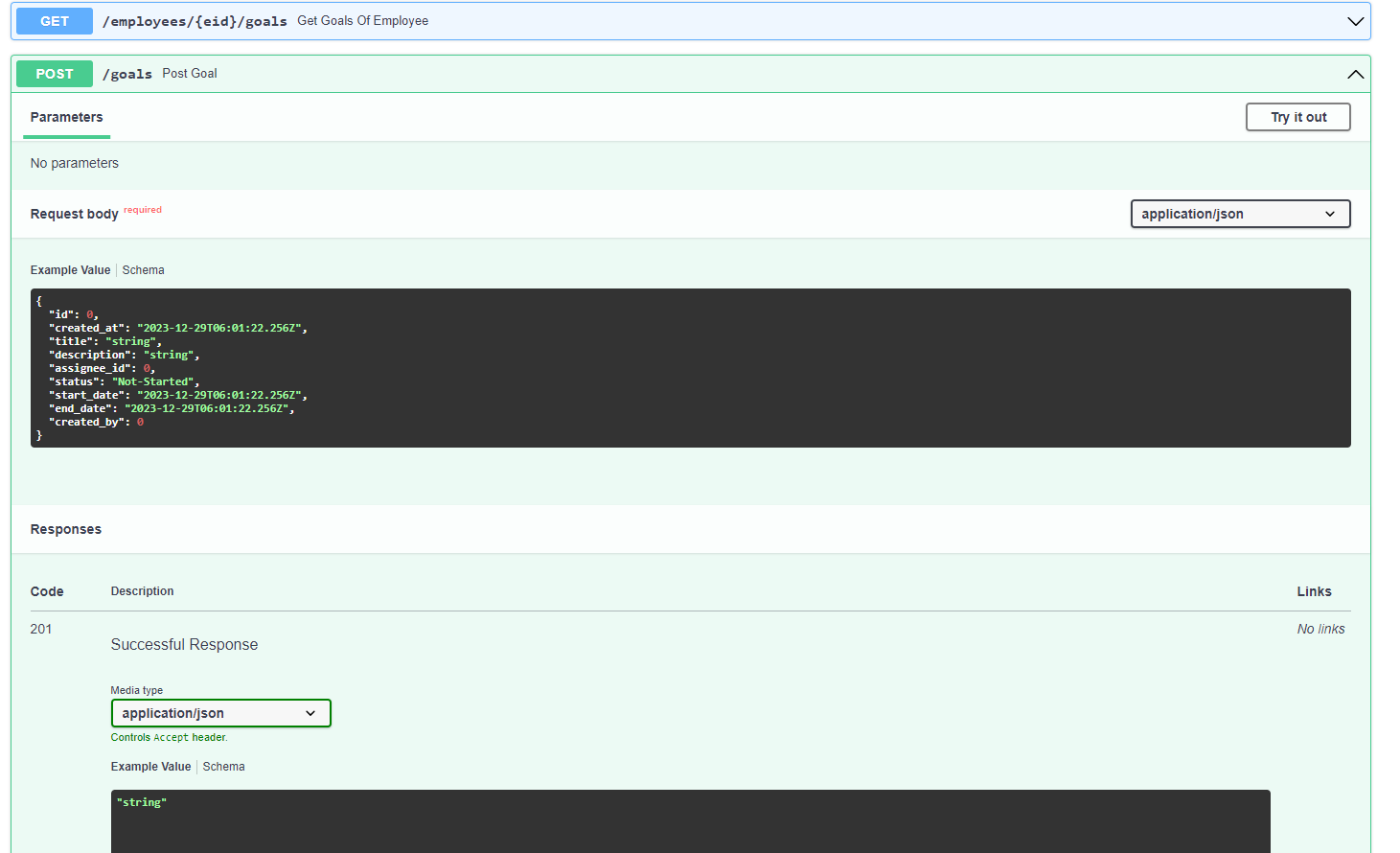
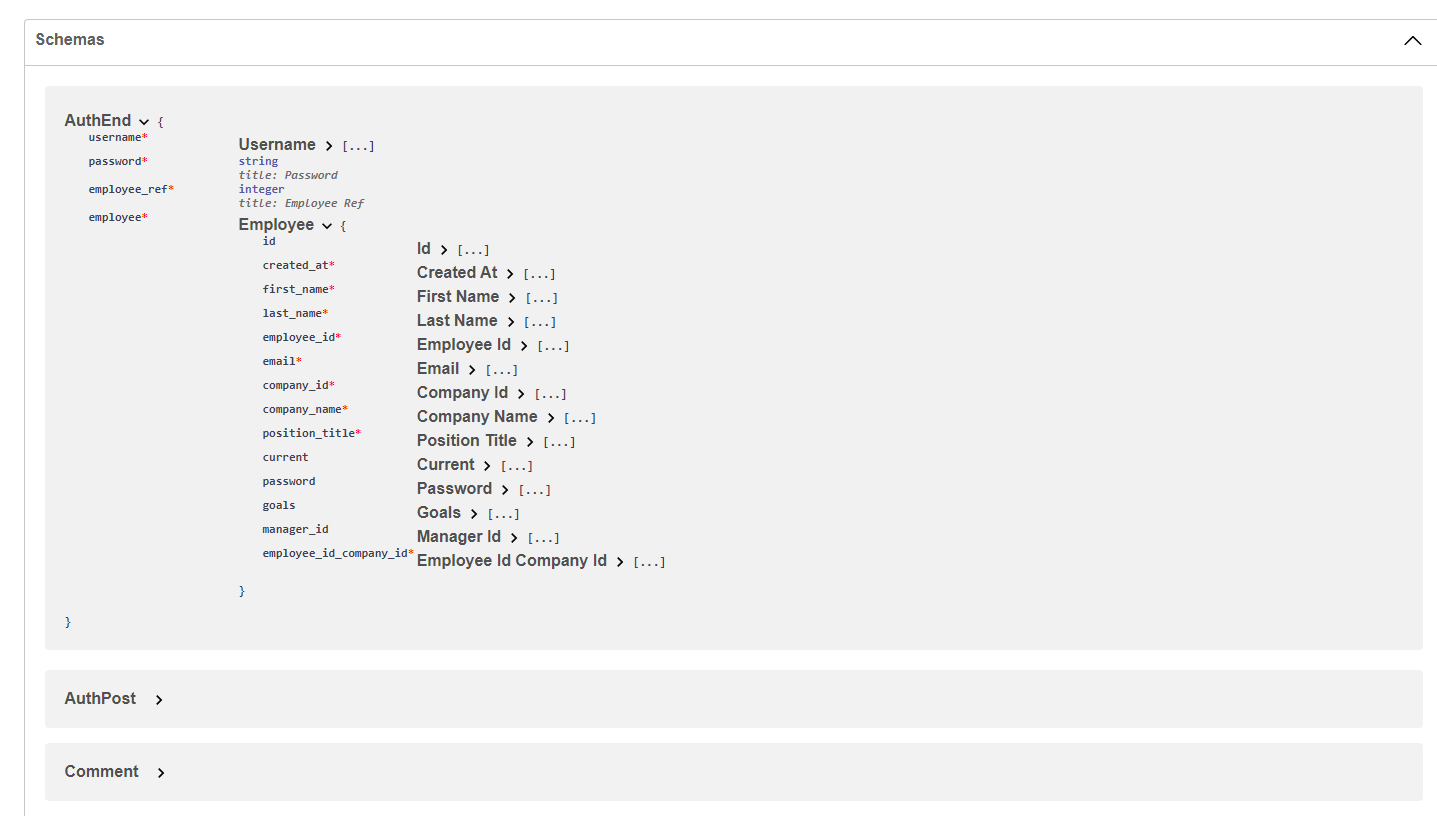
The team successfully obtained comprehensive API documentation by utilizing Swagger. This tool enabled them to interact with the application's API in a user-friendly interface, facilitating a deeper understanding of its functionalities and endpoints. Swagger's dynamic documentation provided an interactive way for the team to explore and test the API, ensuring a thorough grasp of its capabilities and how it integrates with the broader system.

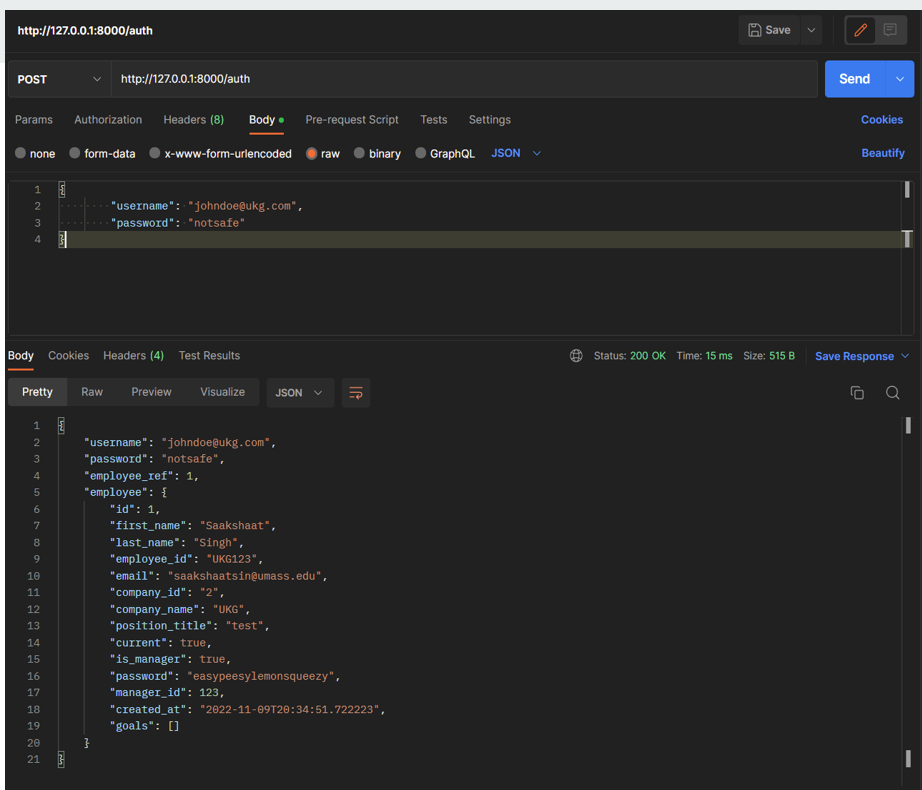
Use Postman from time to time to check whether the system is working and its efficiency.
Work Process
- Sprints
The Sprints started with a brief overview of what each member is looking to implement in the upcoming week. This was followed by the team splitting into the two groups: front-end and back-end. Numerous ideas, conflicts and implementation details were discussed within each group. Lastly, the specific tasks for each member were assigned, in accordance with the discussions.
We had a one-hour group meeting at least once a week, and we also gave a presentation on the progress to stake holder every week.
- Difficulties (scrum)
- In the part of integrating front-end and back-end parts in the later part of development, it was difficult because minor differences occurred in each development due to lack of communication in the early part of development. However, the problems were resolved through continuous communication.
- There were some additional technical problems, such as the poor quality of Interaction during the meetings.
- Worked well (scrum)
- At the beginning of development, all members studied and understood knowledge that they did not know well, such as fastAPI, React, and SqlAlchemy, and proceeded with development so that each member did not experience difficulties in developing the service.
- When there were difficulties in developing each one flexibly, most of the people possibly gathered and solved the problem together.
- The length of the sprint meetings kept the meetings quick. This resulted in swift actions which resulted in faster implementations.
- Technical Issue
- How to use github in general, and conflicts that occur when merging from each frontend and backend branch to main.
- There were some conflicts between front-end css of different landing pages.
- There were conflicts between data types of front-end and back end. Towards the back end there were some implementation conflicts between the two teams as well.
- Async troubleshooting with frontend fetch requests took more development time than expected to resolve.
Key learnings
• Backend software - FastAPI, Uvicorn
• Data Process - Pydantic, SqlAlchemy, SQLite
• Testing - Postman
• Git-based frontend and backend teamwork